- Created by Maarten Lapere, last modified by Tim Schuitemaker on Nov 26, 2020
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 10 Next »
This article will show you how to get started using custom form logic. Other articles on this topic:
Custom Form Logic for a high-level overview
API Reference for details on the methods and objects you can use
Code Sample Library for useful examples of things you can do
Implement the Customizer interface
First, we will create a class that can be executed by Booker25 to apply your customizations to the reservation form.
Create a new Apex class and take note of the name. In our example, we will name it MyFormLogic.
Make sure the class is global so Booker25 can access it.
Have the class implement the B25.Form.Customizer interface. This means you will have to add the ‘customize’ method defined on the interface.
ℹ To see the interface definition and method signature, go to Setup > Apex Classes and find the Form class, and the Customizer interface within it.Your class should now look like this:
global with sharing class MyFormLogic implements B25.Form.Customizer { global void customize(B25.Form form) { // this is where we will add our handlers to the form } }
Configure Booker25 to use your implementation
Next, we will let Booker25 know that it should use your class and where to find it.
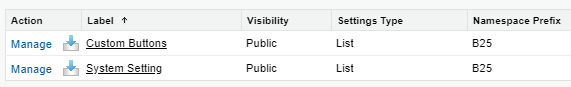
Go to Setup > Custom Settings
Find the entry named ‘System Settings’ contained in the B25 package.
Click Manage to the left of the ‘System Settings’ entry.

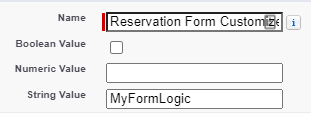
Create a new Setting named ‘Reservation Form Customizer Class’.
Set the String Value to the name of the class you created in the previous section.

Save the setting.
Add an Event Handler
We will now add an event handler that listens for events generated when the user interacts with the form. In our example, we will create a handler that listens to the reservation’s status is changed, and which then updates the reservation’s title to reflect the current status.
Create a new global Apex class. This can also be an inner class inside the MyFormLogic class that we created earlier. For simplicity, this is what we will do in all our code samples. In this example we will name our inner class MyStatusHandler.
Have the new class extend the B25.FormEventHandler class. This means you will have to add the ‘handleEvent’ method.
Inside the handleEvent method, add the following code that sets the title based on the status:
Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [ SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId ]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name);Inside the customize method of the MyFormLogic class, add the following line to make the form listen to changes in the status:
form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler());
Save MyFormLogic. The entire file should now look something like this:
global with sharing class MyFormLogic implements B25.Form.Customizer { global void customize(B25.Form form) { // this is where we will add our handlers to the form form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler()); } global with sharing class MyStatusHandler extends B25.FormEventHandler { global override void handleEvent(B25.FormEvent event, B25.Form form) { Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [ SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId ]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name); } } }Test out your functionality by creating a new reservation on the calendar, and changing the status. You should be able to see the title change as well.
Add a Search Handler
Another way to extend the form is through search handlers. These allow you to modify the results being shown when the user searches in a lookup or a related list. A common use case for this is to narrow down the results. In this example we will narrow down the results showing up in the Reservation Contacts to only show contacts linked to the selected account.
Add another inner class to the MyFormLogic class, but this time extending the B25.SearchHandler class. We will name our example class MyContactSearch.
Override the ‘getSearchResults’ method defined in the B25.SearchHandler class. Inside the method, add the following logic:
Id accountId = context.getForm().getReservation().B25__Account__c; if (accountId != null) { context.addCondition('AccountId = \'' + accountId + '\''); } return context.getDefaultResults();Inside the customize method of the MyFormLogic class, add the following line to make the form listen to searches in the reservation contact list:
form.getRelatedList(B25__ReservationContact__c.SObjectType).onSearch(new MyContactSearch());
Save MyFormLogic. The entire file should now look something like this:
global with sharing class MyFormLogic implements B25.Form.Customizer { global void customize(B25.Form form) { // this is where we will add our handlers to the form form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler()); form.getRelatedList(B25__ReservationContact__c.SObjectType).onSearch(new MyContactSearch()); } global with sharing class MyStatusHandler extends B25.FormEventHandler { global override void handleEvent(B25.FormEvent event, B25.Form form) { Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [ SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId ]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name); } } global with sharing class MyContactSearch extends B25.SearchHandler { global override B25.SearchResultCollection getSearchResults(B25.SearchContext context) { Id accountId = context.getForm().getReservation().B25__Account__c; if (accountId != null) { context.addCondition('AccountId = \'' + accountId + '\''); } return context.getDefaultResults(); } } }Test out your functionality by creating a new reservation on the calendar, and selecting an account. Now search for contacts to add, and you should only see results for the selected account.
On this page |
|---|
- No labels