Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Info |
|---|
In order keep configuration simple, please perform the following steps in Salesforce Classic (Booker25 is Lightning-Ready, you may afterwards use the app in Salesforce Lightning as you please) |
For some views simple time headers of one header per column are not enough. For these cases booker25 supports defining more complex time headers for a view.
| Info |
|---|
Always make sure the mentioned fields and related list are added to the object's page layout before you continue. |
Step-by-step guide
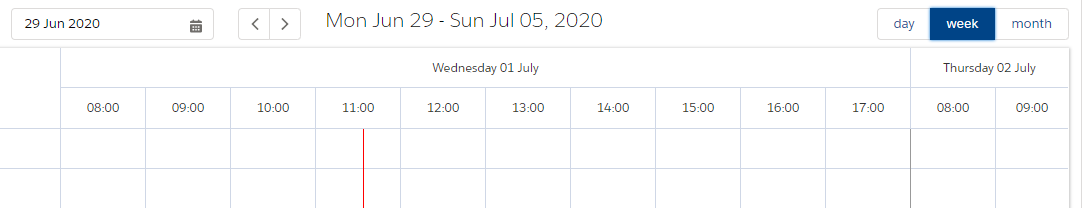
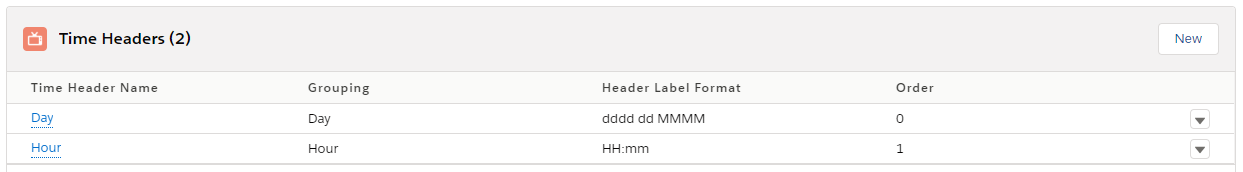
By default, a calendar view will have one header above each column, with a default value based on the duration of the column. If you want to deviate from this default, you can use Time Headers. For example, you can create a week view with columns that span one hour, and a double time header: one for the day and one for each hour. This is shown in the screenshot below.
 Image Added
Image Added
 Image Added
Image Added
Create a Time Header
- Navigate to the View record for which you want to modify the time headers.
- Go to the Time Headers related list.
- Click New.
- Fill out the details for the Time Header. For more detailed information on each field, see the Time Header field information table at the bottom of this article.
- Click save the Save.
- The time header should now appear for this viewView.
| Note |
|---|
The Slot Label Format field on view is overwritten by time headers if . If you want to add a time header that mimics this behaviour pick cell uses the Slot Label Format, pick 'Cell' for the Grouping. |
Time Header field information
| Field name | Description |
|---|---|
| Time Header Name | The name of the time header this field is not used by booker25 use it to name time headers to Time Header. Descriptive names make it easier to identify them. |
| Grouping | The amount of time that one Header wil will span on the calendar available . Available options are: Cell: The the same size as one cell on the calendar. Hour: one hour. Day: one day. Week: one week, leave the Header Label Format empty for week numbers. Month: one month. Quarter: one quarter, leave the Header Label Format empty for Q1, Q2 enzetc. |
| Header Label Format | The text that is displayed in the label of each time column. Use moment.js date formats (http://momentjs.com/docs/#/displaying/format/) and escape strings by wrapping them in [square brackets].You can use the following formats: Date & Time Format Tokens |
| View | The view View this time header is displayed on. |
| Order | The order that the time headers are displayed in with the lowest number at the top. |
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Page Properties | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
| ||
|