Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Info |
|---|
In order keep configuration simple, please perform the following steps in Salesforce Classic (Booker25 is Lightning-Ready, you may afterwards use the app in Salesforce Lightning as you please) |
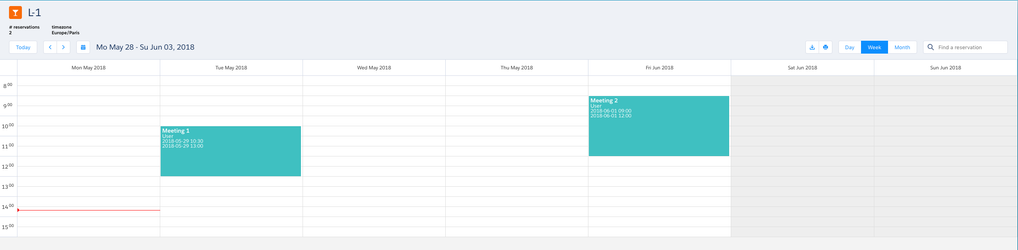
If you want to display a single Resource in more detail, or are only interested in one Resource and want the calendar to not load any unnecessary data, the Single Resource Calendar is a good choice. A Single Resource Calendar shows one Resource in a view that allows for a more detailed view of the resource.
| Info | ||
|---|---|---|
| ||
|
| Tip | ||||||
|---|---|---|---|---|---|---|
Make sure to enable the following Record Types on your Profiles and Permission Sets:
|
Create a Tab to make your Calendar accessible
If you haven't done so already, follow step 2 in Create a Calendar page for any object/wiki/spaces/BPD/pages/558891009. This will make the Calendar accessible in a tab for yourself and your users.
Edit an existing Single Resource Calendar record
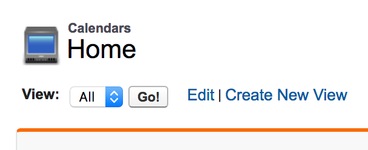
- Go to the Calendars tab
- Click Go! next to All

- Select Single Resource Calendar record you want to edit (the name starts with Single)
- Edit the fields according to the following information: Calendar record fields
Creating Reservation Titles
- Go to the Calendars tab
- Select the record representing the calendar you want to add Reservation Titles to
- Scroll down the Reservation Titles related list
- Click New
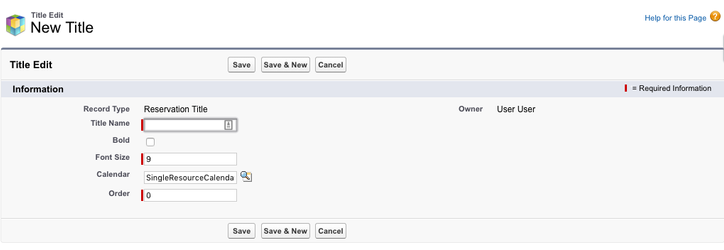
- You should now see the following page:

- Enter the desired title information and hit Save. For a explanation of each of the fields and their function, see the Reservation title record fields section.
Edit an existing view
- Go to the Views tab in the menu bar
- Click on Go! next to All
- Select the Single Resource Calendar View record you want to edit
- Enter the desired view configuration according to the view record fields section
Setting up a Hover for Reservations on the calendar
Booker25 allows you to define a popup window that appear at the users cursor when they hover over a reservation on the calendar

- Go to the View record for which you want to create a Hover
- Scroll down to the Reservation Display related list
- Click New
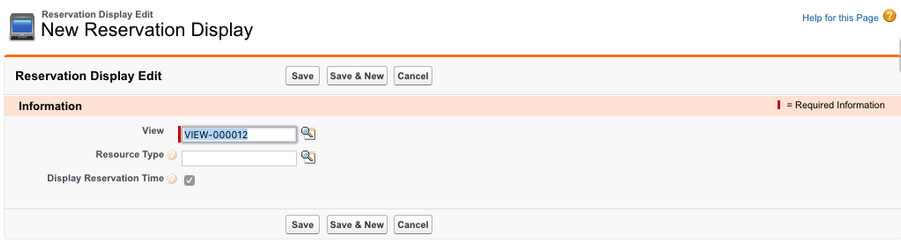
- You should now see the following page

- Fill the Resource Type field only if you want to create a Resource Type specific Hover (Display Reservation Time is deprecated and wil be removed in later booker25 versions)
- Click Save
- You should now be on the detail page of the reservation display object. For a detailed explanation of the hover setup see the Add fields and related lists to the hover.
Linking a view to a calendar
If you set up your own Calendar and View records, you need to connect them as follows.
- Go to the Calendars tab and select the calendar you want to link to the View.
- Scroll down to the Calendar Views related list
- Click New Calendar View
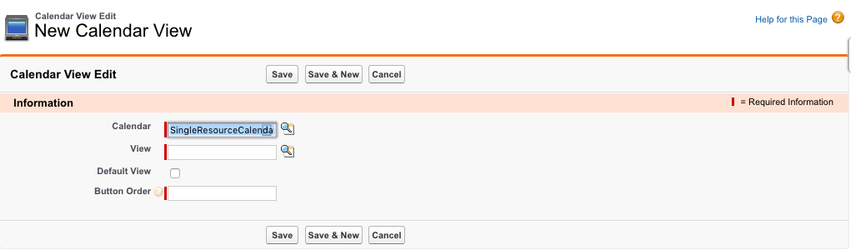
- You should now see this page

- For View, select the View object you want to link to this Calendar
- If this view should be selected by default, check Default View. (Only one view should ever by marked as Default. If a different view is already marked as Default, do not forget to uncheck it on that View)
- Enter a number to specify the order of this button on the calendar. The buttons on the calendar page are ordered from left to right, from lowest to highest
- Click Save
Configuring the reservation colors
For details on reservation colors see Create Reservation Statuses
More detailed field information
| Expand | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||
The three fields under default colors specify the color of reservations on this calendar that do not have any more specific reservation color defined using reservation types and status. Example:
Results in the following reservation appearance.
|
| Expand | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
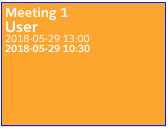
Example of a reservation with various titles with different settings. |
| Expand | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
Views records are what specify ways to look at the calendar the available views are shown in the top right corner of the calendar View fields:
Time header:
|
| Expand | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Page Properties | ||
|---|---|---|
| ||
|
| Panel | ||
|---|---|---|
| ||
|