Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
The widget was designed to work on mobile and thus has a relatively small size. There are currently 2 ways to use this widget:
using the custom booker-button element to have the widget as a button on your website
using the provided script and having the widget as a button on your website
using the iframe code booker-element element and embedding the widget anywhere
Script
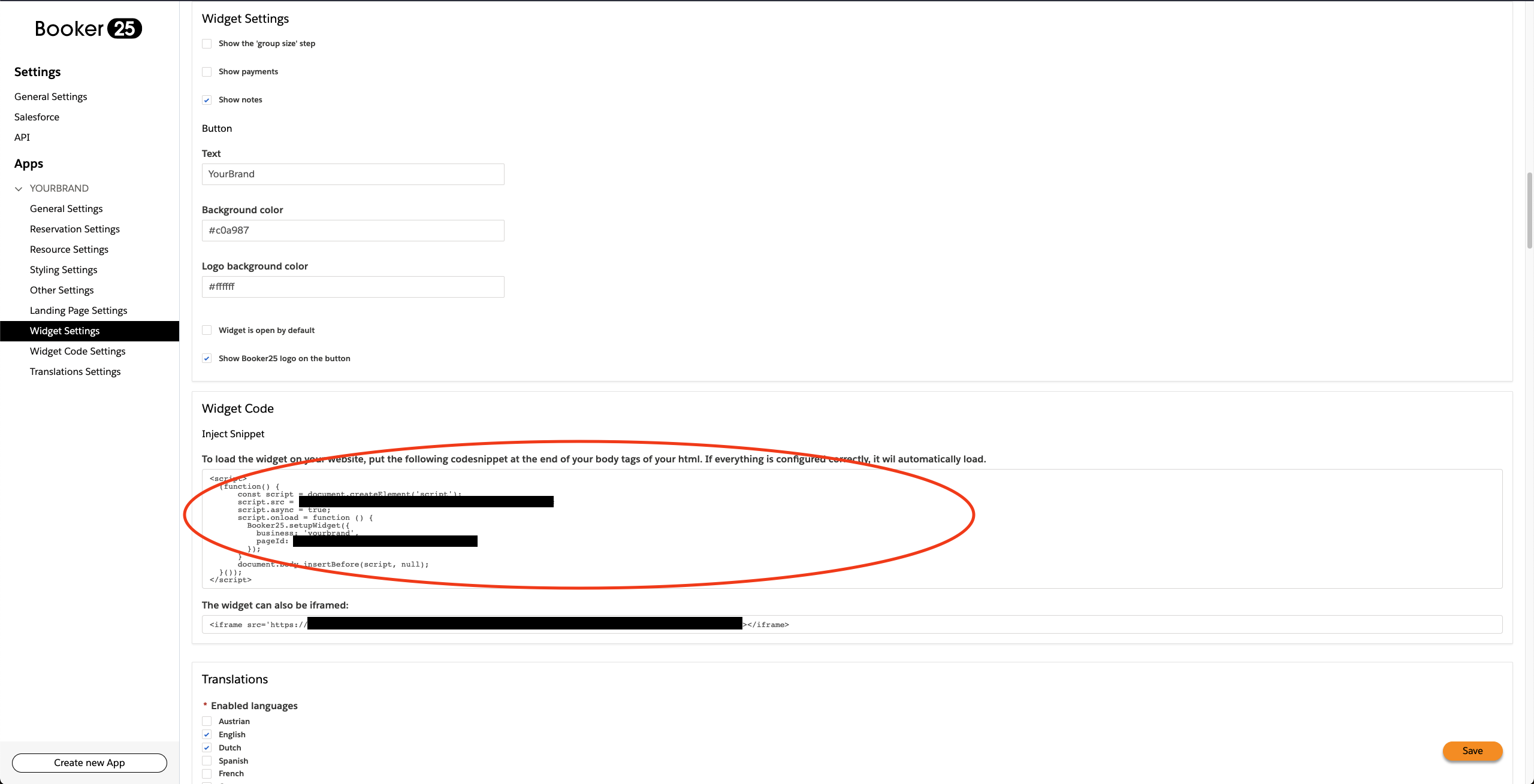
Place the script provided in the All code snippets are found on the configuration page of your widget at Widget Code > Inject Snippet in the source of your web page.
Button custom element
Place the codesnippet at the end of your body tags of your html. If everything is configured correctly, it wil automatically load.
 Image Added
Image Added
Script
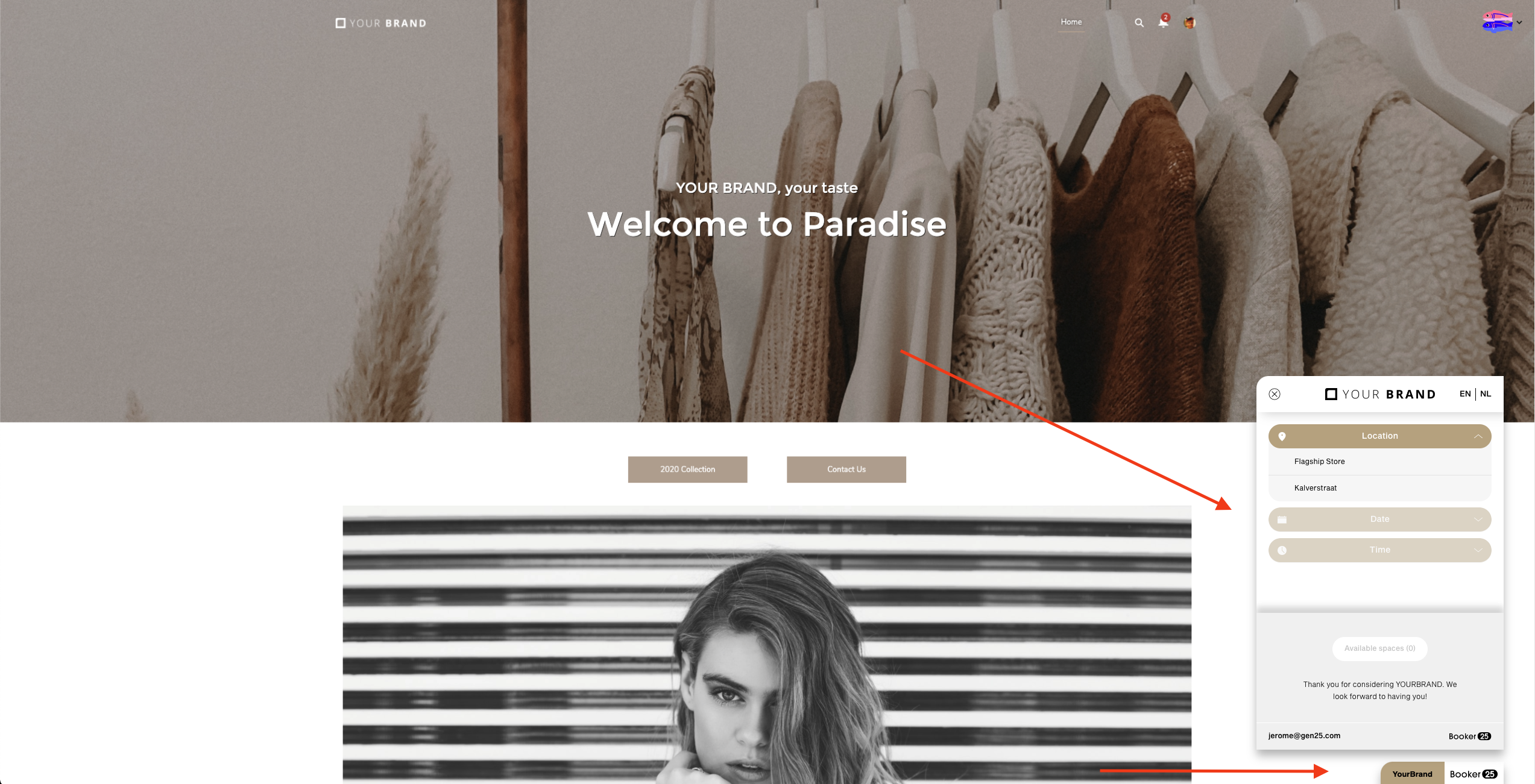
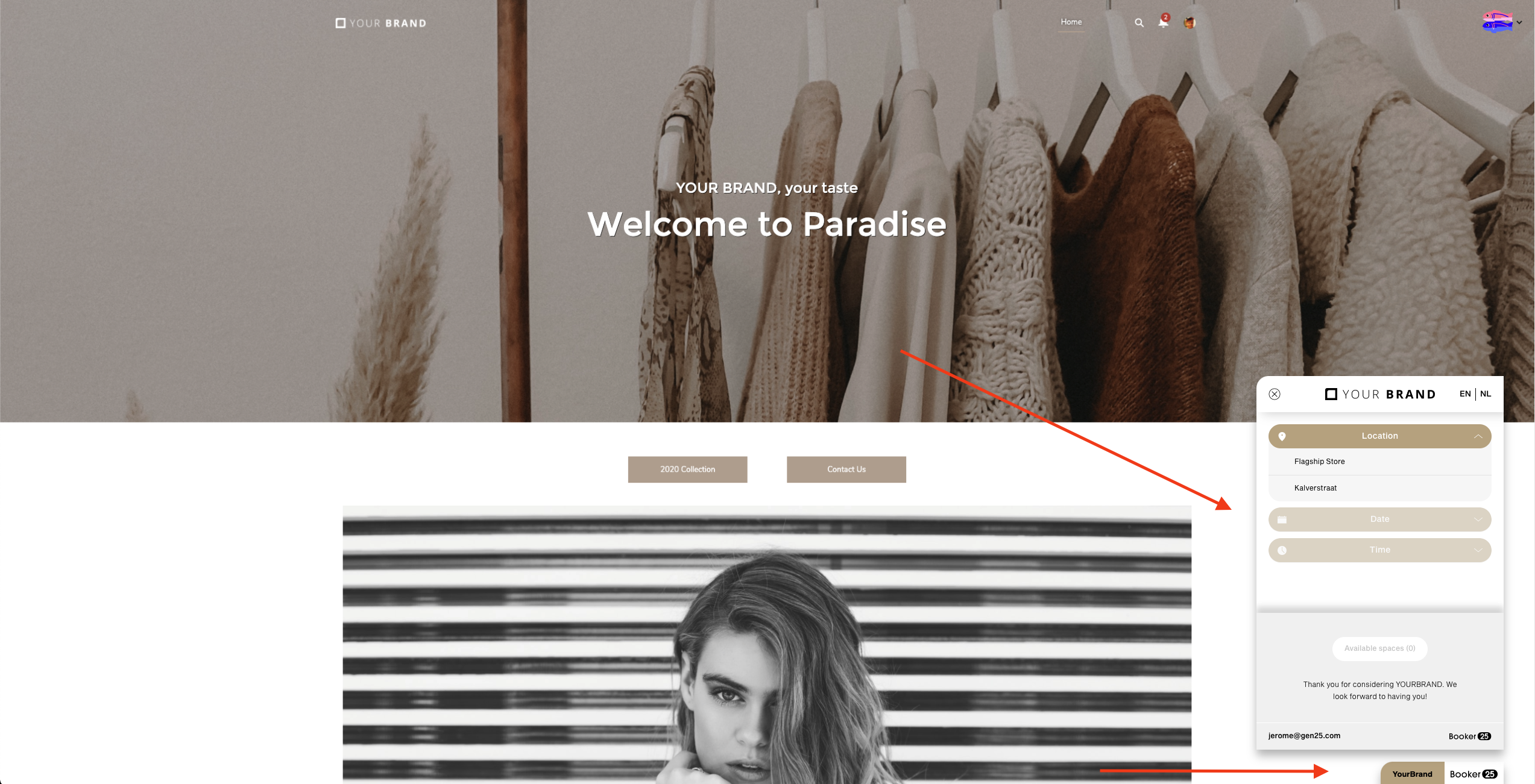
The widget will then show under a button in the bottom right corner of the web page. There is currently no way of changing the size.
 Image Removed
Image Removed
Inline
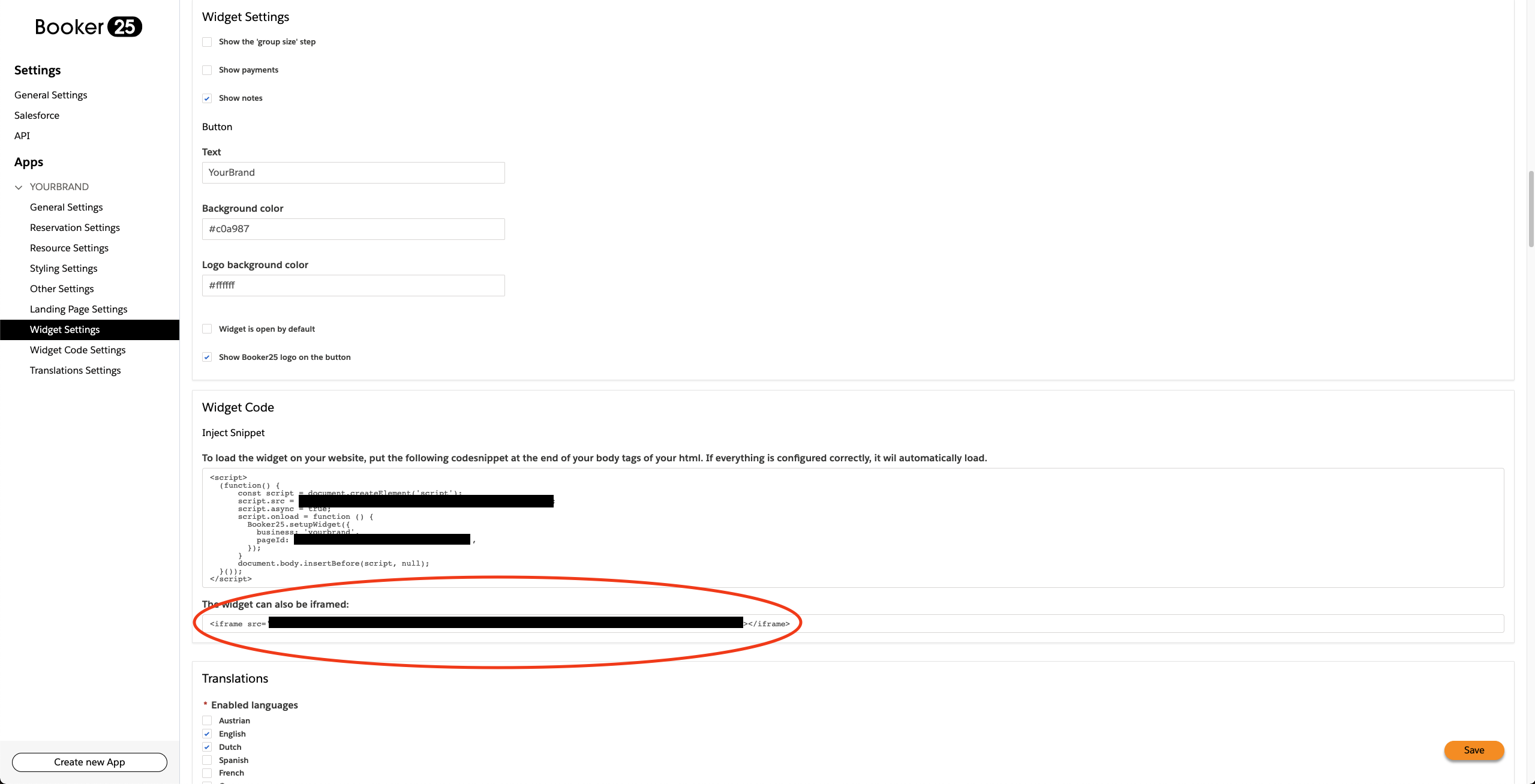
iFraming Using the widget inline gives you the option to place the widget anywhere and style its size with CSS as you please. Keep in mind that the widget is designed to work on mobile and thus is visually most appealing in a small screen area.
 Image Removed
Image RemovedOn this page: | |
|---|---|
|