Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
This article explains how to add a calendar to a record page.
This article refers to the new Calendar Lightning component, which is currently under active development. As such, it does not yet have all the features of the Visualforce Calendar. For more information: Calendar Differences
Step-by-Step Guide
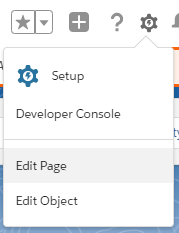
Go to a record for which you want to add a calendar. In the top right of your screen, click the gear icon and then Edit Page.
 Image Modified
Image ModifiedYou can also get there through Setup > Object Manager > (your object) > Lightning Record Pages.
From the ‘Custom - Managed’ section in the left panel, drag and drop a calendar component onto the page.
...
This article covers the Single Calendar and the Multi Calendar components. For the Schedule components, see: Scheduler.
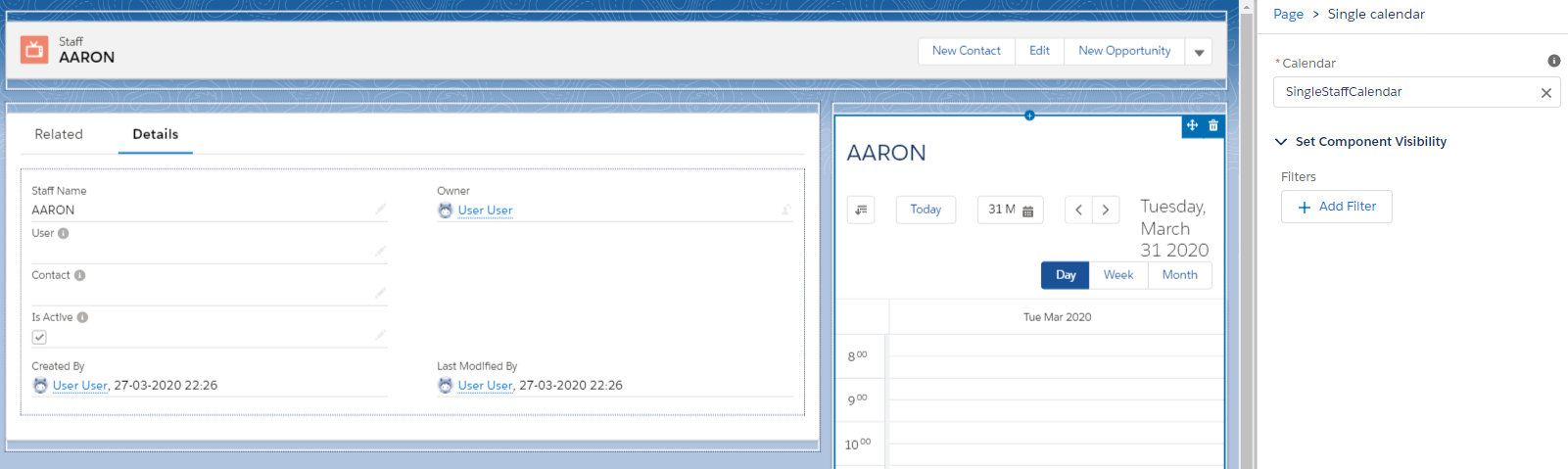
In the right panel, select a calendar to display. This is the calendar record that will drive configuration for the component. For more information, see: Set up Calendars & Views
...
.
 Image Added
Image AddedFeel free to add more components to the page. You can even add multiple calendar components to one page! Just make sure the calendars have enough space to display nicely. When you’re done composing, save and activate the page.
Single Calendar
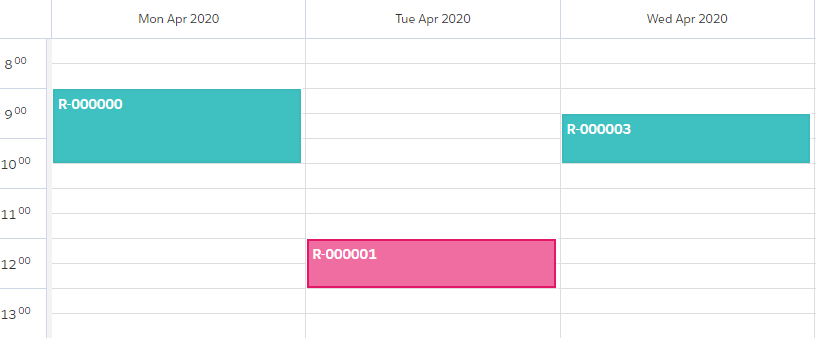
The Single Calendar component will show a calendar just for one record. On the top horizontal axis it will show the days as column headers, and on the left vertical axis it will show the time slots as row headers.
 Image Added
Image Added| Note |
|---|
When configuring the Single Calendar component, it’s possible that you won’t see any options in the Calendar dropdown. First make sure that a calendar record exists that is of the Single Calendar record type, and that the calendar’s dimension is the same object as which you are adding the component to. |
...
...
Multi Calendar
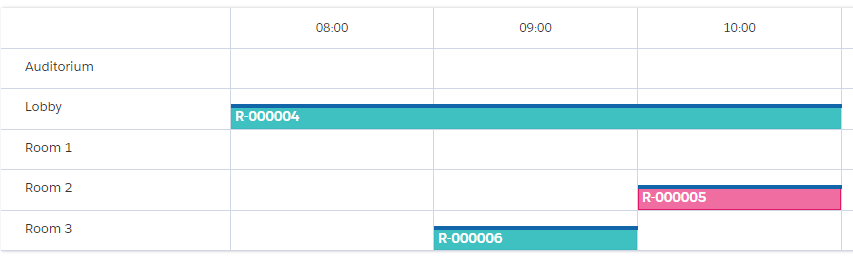
The Multi Calendar component will show a calendar for multiple records. On the top horizontal axis it will show all the time information as column headers, and on the left vertical axis it will show all the records as row headers.
 Image Added
Image AddedOn the left vertical axis, the Multi Calendar component will show the children of the record that the component is displayed on. Our example above is a building with a couple of rooms in it. When configuring the component, simply select which related list contains the children:
 Image Added
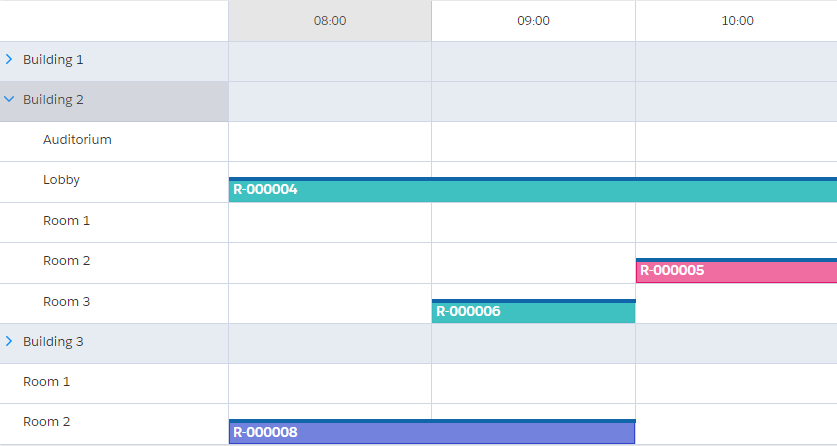
Image AddedTo make the Multi Calendar component a little smarter, if it detects that the lookup of the children to the parent is self-referential, it will display the entire hierarchy from the parent on down. In our example building above, if we would go to its parent (which is a city with multiple buildings), we could see the following:
 Image Added
Image Added| Info |
|---|
A self-referential lookup is when an object has a lookup to itself. An example is the Parent lookup on Resource, which points to another Resource. This lookup allows Resources to represent tree-like hierarchies. |
| Table of Contents |
|---|